在过去几年当中,插画开始以一种坚挺的姿势,站在设计趋势的前列。不止是原本身处各个领域的画手和插画师开始越来越受追捧,而且连网页、UI和动效设计师都纷纷学习插画设计。

作为设计中,具有表现力的元素,一张插画所传递的信息比文字更多更丰富。尤其在网页和UI中的使用越来越多,越来越频繁,甚至越来越多样。使用插画来辅助传达信息,无疑更加直接到位。而插画的可定制性之强,犹在图片之上。
一、扁平插画
特点:画面简洁大方、细节较少、常用正圆+椭圆+矩形组合绘制、时间成本小、常用于WEB和手机APP中包括很多大品牌的logo也都进行的扁平化的调整。

二、带肌理的扁平插画
纯色块的插画大众已看腻了,在纯扁平插画基础上增加噪点以此来增加细节和画面耐看度。
特点:简洁大方、有质感,适合有情怀、有故事的画面视觉需要,适用于任何场景。

三、渐变插画
渐变插画虽然也属于扁平化插画,但用色却不是纯色块了,而是大多采用邻近色渐变来营造丰富的细节。`
特点:细节丰富、色彩对比鲜明、饱和高、风格写实大气。

四、手绘型的插画设计风格
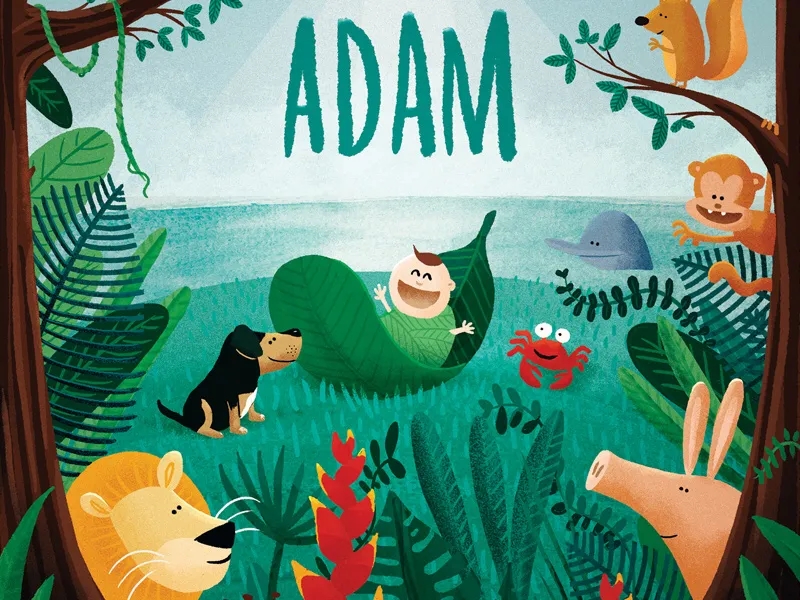
特点:手绘插画对于设计师功底要求比较高,其风格应用的范围也很广,因为收回这类中亦可分为很多风格,所以手绘可以展现出的面比其他风格的都要多。

五、MBE风格
特点:描边断开、面性填色与描边错落,用色鲜嫩

六、常规风格
特点:偏卡通化、线条勾线、颜色填充、多用于H5和多格漫画。

七、涂鸦
特点:风格大胆、用色浓烈鲜艳、凌乱张扬、常见搭配元素:手绘字体/波点/彩色半调/拼贴…

八、2.5D插画
2.5D插画又称伪3D,有多种绘制方法,一般用AI的3D功能绘制
特点:独特视角、视野广阔,适合展示复杂场景,一般用于WEB或手机APP中。
九、3D插画
3D插画一般用C4D绘制,它所带来的透视感、空间感以及视觉冲击力是平面插画无法企及的。

十、微光插画
微光插画在渐变插画的基础上加强了“光”的运用,不仅光感细腻丰富,而且更通透,配色非常舒适,有些插画图标还加了弥撒阴影。
特点:光感细腻丰富、吸引眼球、容易引起情感共鸣、适合营造气氛。

十一、描边型的插画设计风格
利用形状及描边,可以对事物进行抽象画处理。常见运用于支付宝、拼多多、网易云音乐运用于icon、启动页。

对于UI设计师来说主要应用的插画,就是 —— 扁平插画。无论 2.5D 插画、噪点、MBE,这些风格其实都是扁平插画的不同展现形式而已。在APP种加入插画可以增添趣味性,使页面不显得单调、乏味,承载更多的信息量以及满足用户的情感需求。




