我在一家创业公司开始了第一份UI/UX设计实习。只是强行自学了一些UI/UX的基础知识的我,在刚开始时常常一脸懵逼.jpg。虽然一直在踩坑,不过回头看也成长了许多。
于是打算用文字梳理一下自己的微不足道的经验,mark自己踩过的坑以警醒自己~
0. 成为整个系统中的一部分
在一个team里做设计,和自己闷头设计的区别在于:
- 需要和团队的其他人(包括且不限于前端工程师,产品经理)进行协作,这意味着有效解释/传达设计变成了工作中重要的一部分。
- 由于项目庞大且迭代速度快,项目管理在设计中是必不可少的。(版本、素材管理等等,每个都是坑)(关键词:文件名管理,学用github)
- 不考虑产品本身,设计得再好(看)也没用 = =
所以,开始设计之前,先花点时间做好research吧。以下是我整理出来可以帮助理顺思路的问题?:
- 产品是什么类型?是运营/技术/设计/…驱动型的产品?
- 产品面向哪类用户?解决的问题是什么?
- 产品开发周期多长?目前处于哪个阶段?
- 区分平台:Web or Mobile ?如果是mobile,那么是IOS / Android 还是both?是否需要适配多个平台?
- 产品的Visual Identity,包括logo,颜色,形象等。
- 目前已有的界面,元素?有哪些好的地方,哪些需要改进?
- 前任设计师(如果有的话)留下了什么?如何利用ta留下的东西?
总之,梳理一遍这些问题,再打开sketch,感觉自己已经成功了一半(?)
1. 多看几份优秀的UI规范
? 该看啥规范?去哪找?以下几个思路可以参考:
- 两份重量级的:
Google 的 Material Design Guideline

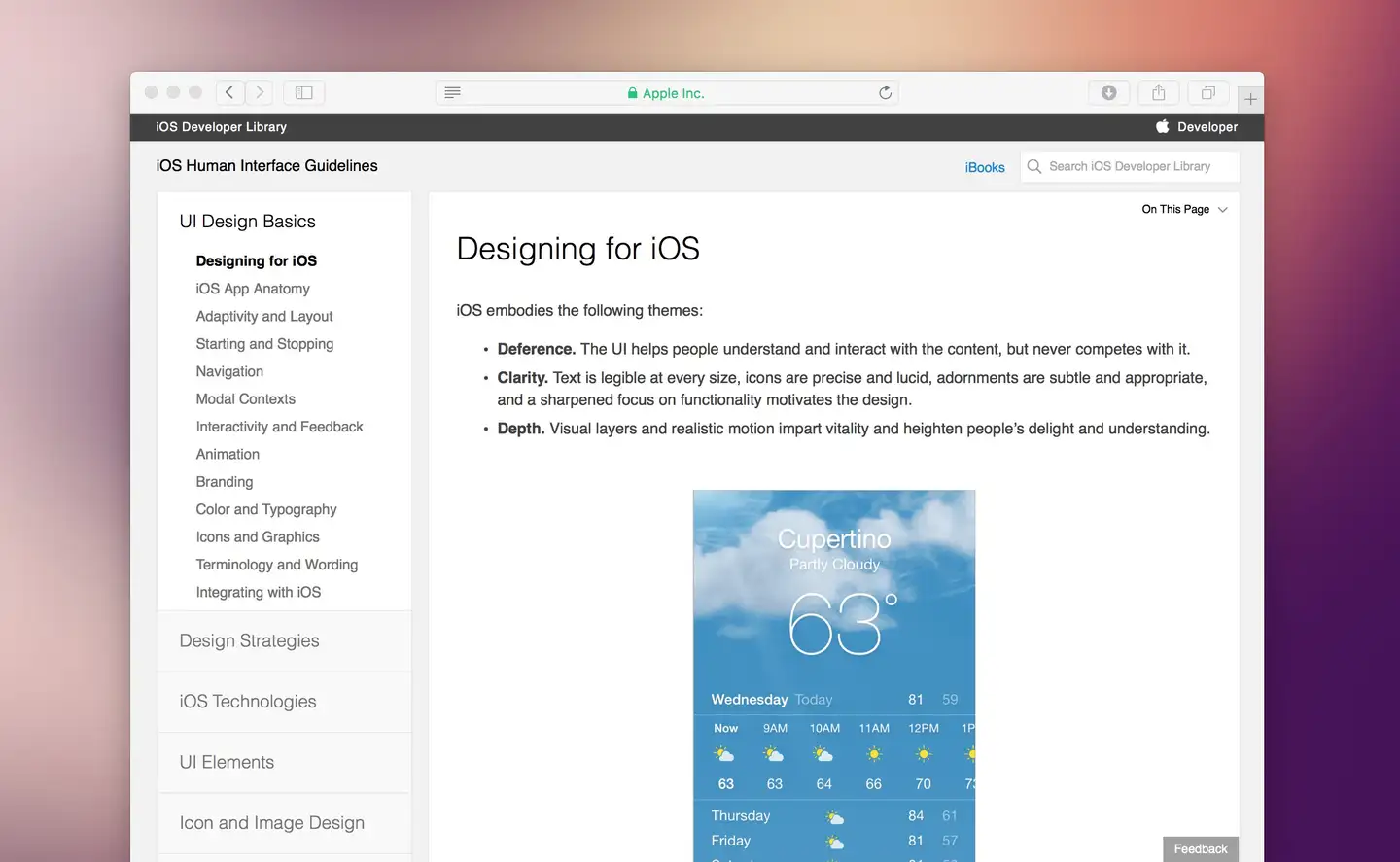
和 IOS 的 Human Interface Guideline

作为设计规范,它们没有受限于界面,而是先定义了能代表各自Identity的设计语言,然后在此框架下规范各个UI元素,从而保证了整个设计系统的consistency。
Google 和 IOS 的许多设计原则都值得了解。举个栗子,Material Design中的隐喻性;IOS更是直接给了六个原则包括:Aesthetic Integrity, Consistency, Direct Manipulation, Feedback, Metaphor 和 User Control。这些原则都很平实,又很有普适性。
看完这两份业界重量级的规范,我的确被震撼(吓)到,感觉更无从下手了。那就再看看别的吧哈哈。
- 利用Pinterest
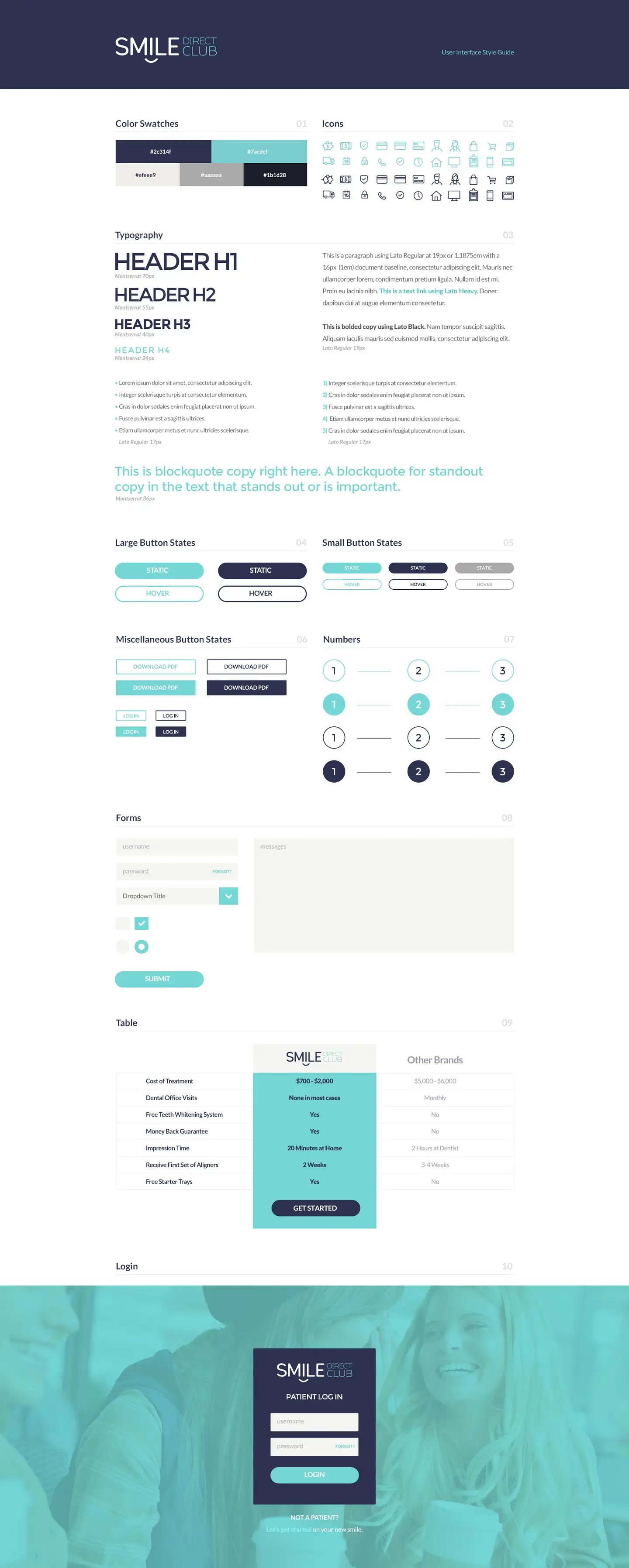
Pinterest是一个神奇的网站。(被墙了,不过科学上网难道不是设计师的基本姿势吗✨)在搜索框中输入UI Guideline两个关键词,就会跳出来很多五脏俱全,接地气而且排版很好看的UI规范,比如下面这种?

这种规范拿来学习简直再好不过了。比如可以拿来很多份规范来归纳总结“UI设计具体是在设计些什么”这种问题的答案。
全局的规范:
?色板
?字体
?布局
?Icon
……
以及各种UI elements:
?按钮(大小、颜色、padding)
?表单
?窗口
……
虽然平台和产品有诸多不同,但是核心的东西是大家都有的。在我什么都不懂的时候,多看看别人的规范是怎么做的非常有帮助。
- 搜索熟知品牌的UI guideline
很多注重设计的互联网产品都会专门阐述自己的Design Language,所以没事的时候可以多搜搜。举个?,大家都很熟悉Airbnb,他家的设计好像很厉害的样子,那就果断google一下他家的style guide呀。
3. 界面在前,规范在后
当我刚开始实习的时候,我们的产品其实已经有一个draft版的设计规范了,不过在我接手之后,发现很多地方都需要修改。无知的我,在对整体界面一知半解的情况下,就急吼吼地开始修改设计规范。后来发现这样实在是吃力不讨好。比如,改了半天按钮的颜色和尺寸,自己感觉是顺眼一些了,却没考虑清楚它放在界面上是什么样子(捂脸)。后来领悟到,UI规范是用来交给前端,保证界面consistency的。如果只是为了做规范而做,就失去了它的意义~~~这个感悟确实很废话,不过对我意义重大呀。
后来我就乖乖从界面开始了。(……)
4.多跟前端交流
不要因为前端工程师坐的比较远就不跟他们说话(?)。根据我的经验,前端工程师们都很友好。而且他们也很厉害,毕竟公司没有设计师的时候,是他们在设计界面呀。
教我看前端代码,而且熟知各种UI element的名字,在不知道要怎么搜某个element的时候他们能提供准确的关键词。
跟前端交流的原因之一:不能assume自己的图交到前端手里就会piu的一下变成一模一样的界面。所以要
跟前端交流的原因之二:学会考虑技术实现。比如,是前端告诉我之后我才知道,设计按钮的时候规定大小是不对的,而应该规定padding。
愈发感觉不学代码就是不行。下一步给自己挖的小坑是学一学前端,希望自己不要被懒癌战胜orz
5. 使用Sketch里的Style,Symbol和Nested Symbol
设计页面越来越多之后,维护各个页面之间元素的consistency变成了一件超级费心费神的事情。幸好Sketch有这几个超级好用的功能,使我在想要改动多个界面同一元素的时候原地免于原地爆炸。我的经验是尽量把常用颜色,各种大小的字体都创建成style,尽量把重复出现的元素都捆绑成symbol,把经常出现的样式比如卡片啊之类的做成nested symbol。这种做法,虽然前期耗时耗力,不过越到后面就越会觉出方便的地方。
最方便的是,到做guideline的时候,只要把自己捆绑在一起的东西整理出来就八九不离十了。(虽然这种想法有点Naive但是)想想就很美好啊。
?以上就是一小段自己的总结啦。不成熟的地方有很多,如果有人愿意跟我交流我会很开心。✨
———————-很久之后的分割线——————————————————–
这篇文章是前段时间在一家公司实习的时候写的,本来只是自己心血来潮的梳理总结,没想到收到很多关注。私信和回复很多,抱歉没有一一回应。在这里统一回复几条:
- 后来我去干嘛了:去实习的时候我在本科毕业后的间隔年。今年四月底已经离开那家公司。现在人在美帝,读人机交互方面的研究生。现在的兴趣从UI design转向UX research。
- 关于如何找到实习:这是一个很大的话题。目前我也仍然面临着找暑期实习的压力,所以正在探索各种渠道并且努力networking。说到当时这份实习,确实花了一些心思去争取,申请的时候不仅交了作品集,也附上了自己认认真真做的网站可用性分析报告。后来得到实习机会也有一些运气因素,但我觉得老板被打动还是因为我展现的认真和热情吧:)
- 关于英语:看到很多回复纠结英语的问题。首先,在学习一个全新领域的过程中,查阅英文或中文资料是个人喜好,愿意在英语上投入多少也完全是个人选择。
然而,我个人认为如果对科技与设计相关的领域有长足的热情,学好英文+翻墙是基本的事情。学设计的话,只上站酷,花瓣网也是可以的,但不得不承认大量优秀资源都是英文而且在墙外。 - 关于转专业:我本科是语言专业,后来跑去做UI/UX。虽然看起来完全不相关,但这个决定花了很长时间,并不是一拍脑袋做出来的。有些同学跑来问我该不该转行或者转专业,我的回答是:如果想转UI/UX的原因是“这份工作看起来轻松又有趣,而且只是做做美工不用怎么动脑子”的话,那么不建议转行/转专业。
- 之后希望能克服拖延症,写一写新的总结之类的。
- 看到有人说我当时很幸运去了个很好的公司,确实是这样:)
本文转载自网络,如侵权联系删除




