无论是UI设计师还是交互设计师,我们都必须清楚“核心”页面如何设计,哪些细节是要注意的。一般来说,核心页面主要有搜索页、加载页、弹框、表单页、缺省页、引导页以及启动页。
我们来理一理UI核心页面的最后一部分——弹框。
了解弹框之前我们先说一个基本的概念——模态。什么是模态?模态就是用必须进行当前操作,不然不能进行到下一步。了解了模态,我们再来具体看弹框设计。在弹框设计中,分为模态阻断和非模态阻断两种。
模态阻断
特点:会打断用户的操作行为,强制用户必须进行操作,否则不可以进行其他操作。
所以在用户使用产品的时候,不得已的情况下不要用阻断式的弹框。如果在使用的过程中,出现一个模态阻断,那么用户会觉得非常不顺畅,影响用户使用情绪。但在有逆向不可退的操作中,需要阻断式告诉用户“操作了别后悔”。
模态阻断分为:
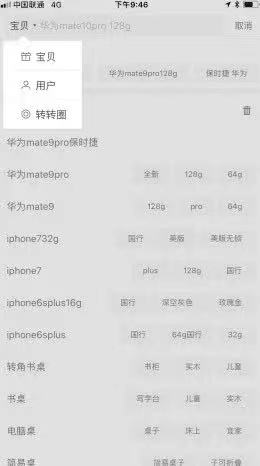
(1)浮层弹窗/浮出框(Popover/Popup)-页面顶部
含义:英意为弹出窗口,浮动于顶层窗口,气泡
解读:当用户点击某个控件或者某个区域时浮出的半透明或者不透明的弹窗窗口,不会对用户所在位置进行跳转。
作用:可以在当前页面进行更多的操作行为或调整分类时,显示/隐藏页面中的折叠信息。
适用:首页位置呈现一些常用操作的快捷入口或分类切换。
举个栗子:
浮层弹框

浮出框

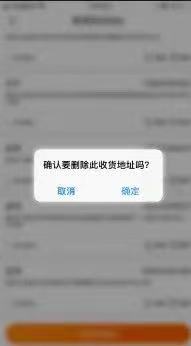
(2)对话框(Dialog/Alerts)-页面中间
含义:英文意为警告、对话,跟弹窗属性非常吻合,就是紧急状况,打扰用户的行为。
解读:iOS中警告框称之为Alerts,作用是用来传达重要信息,并伴随着需要用户进行操作。iOS规范中,警告框包含的元素如下:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)必须包含标题、包含一个或多个按钮。Android规范中,弹窗交互按钮需结合实际情况,不用“是/否”原则进行设计。
作用:告知用户当前发生的状况,让用户主动选择回应。
适用:重要性较高的操作时,如退出、删除、清空等。
再举个栗子:

(3)操作列表(action bar/sheets/Acitivity View)-页面底部含义:英译为工具栏、操作栏解读:当用户激发一个操作命令的时候,出现此窗口。一般会给用户提供更多的功能选择,并可采用官方控件。一般设计有一个默认的“取消”按钮,点击取消可以关闭弹窗。Aciton Sheets和Activity Views是iOS上特有的交互形式。特性是用户触发、包含两个或以上的按钮。作用:操作列表提供一系列在当前情景下可以完成当前任务的操作,而这样的形式不会永久占用页面UI的空间。适用:行为操作功能的唤醒,如分享功能。举个栗子:

非模态阻断
特点:不会影响用户操作,用户可以不与回应,通常有时间限制,出现一段时间就会自动消失。所以非模态阻断一般用作信息提示。
(1)Toast/HUD-界面内容区范围内
含义:Toast也被称为吐司提示,Toast是安卓系统的一个控件名词,现也应用于iOS系统中。剖析:提示框属于一种轻量级的弹窗反馈形式,常以小弹框的形式出现,持续1-3秒自动消失,可以出现在屏幕任意位置,但是建议同一款产品尽量使用相同位置,保持一致性,让用户产生统一认知,成为习惯。
提示信息能给予用户及时反馈,提醒用户知晓自己所处的状态,并可以做出相应的措施。
iOS用户更习惯于在顶部感知反馈信息,不干扰用户浏览主体内容。Toast出现在屏幕顶部不会遮挡主体内容。
HUD与Toast的区别:
HUD只出现在屏幕的中央,标准Toast则出现在底部;HUD可以包含icon,Toast只能纯文字;HUD一般是毛玻璃透明,Toast一般是灰黑或者黑色半透明;HUD可进行交互操作(如调节音量时),Toast不可进行交互。
举个栗子:


(2) snack bar-界面底部,可交互
含义:Android特有的交互形式,在Google的MD规范中,将Toast和Snackbars归为一类。有些时候也有应用在iOS系统中。也可以理解为加强版的Toast。
剖析:Snackbars与toast一样是从屏幕底部向上出现,也同样会自动消失,但是Snackbar不同的是,用户可以通过交互让其关闭。Toast和Snackbar显示时间都可以修改。(建议遵循系统)
举个栗子:

最后,我们做个弹框设计应用场景的总结:
(1)操作警告

(2)操作引导

(3)状态提示

(4)操作扩展

(5)运营推广





